Building Websites from Scratch
Codecademy Portfolio
Featured projects

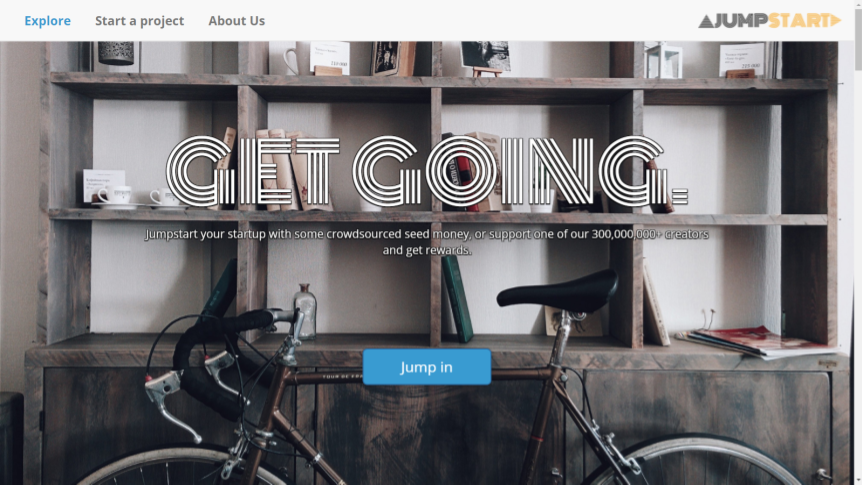
Jumpstart
Project Objectives: Create a responsive landing page for a crowd-source website using HTML, CSS, and Bootstrap to structure and style the web page; animate images on the page using CSS; add a functional carousel of images using the Slick jQuery plugin; use jQuery to hide the navigation bar as the user scrolls.

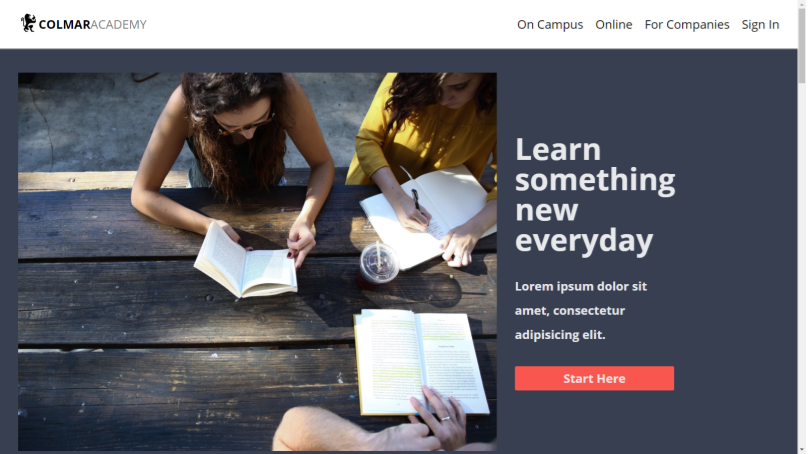
Colmar Academy
Project Objectives: Build a responsive site from scratch using HTML and CSS, including Flexbox and media queries, to make the site responsive for desktop and mobile views; make typographic and color design choices.

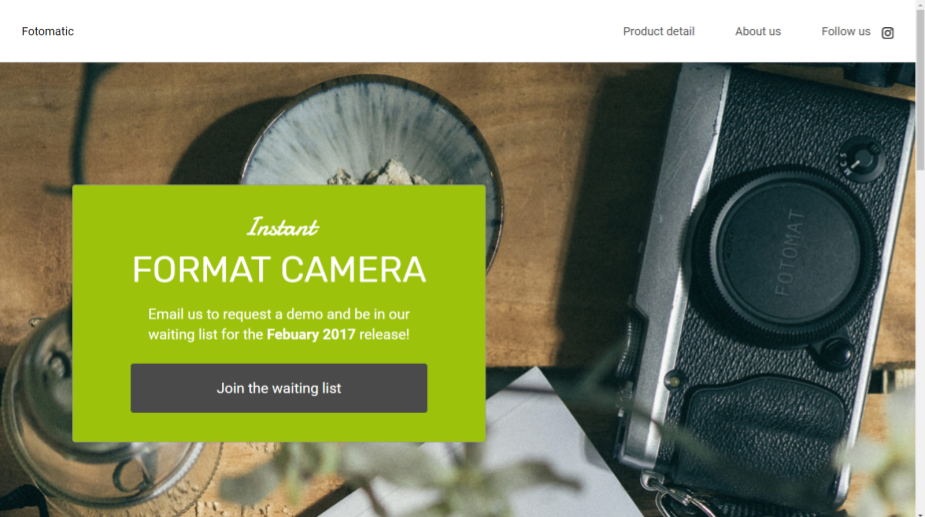
Fotomatic
Project Objectives: Fix a broken version of a responsive website called Fotomatic; update the code to look and work exactly the same as the specifications.
Other projects
Tortoiseshell
Project Objectives: Build a responsive website with unique desktop, tablet, and mobile appearances; specifications outline important design elements to help replicate the design in HTML and CSS, but does not include specific media breakpoints.
Tea Cozy
Project Objectives: Create a website for a fictional Tea Shop using the designs (desktop only) and assets provided.
My Times
No Redline Specifications provided
Project Objectives: Build your first fully laid-out website (desktop view only) from scratch with the assets and instructions provided
Sara Sierschula | Non-Profit Professional | Software Programming Student
My career path into IT has taken a non-profit route. After college I completed two years of AmeriCorps, then in 2004 joined Benefits Data Trust (BDT), an upstart non-profit focused on public welfare benefit access. I started off on the helpline, talking to low-income senior citizens in Pennsylvania about programs to help pay for Medicare out-of-pocket costs as well as tax and rent rebates. I took on additional challenges over the years, including call center management and benefit policy research, before joining the software development team.
As a subject matter expert on the intricacies of state and federal benefit programs, as well as BDT-specific work flows and processes, I crafted user stories for software engineers. The custom-built web application tool allowed staff to give eligibility estimations for programs such as Medicaid and SNAP (aka Food Stamps) as well as help individuals and families apply for these programs. Over the years we improved existing functionality as well as built new benefits into the system. In my QA role I wrote specifications, added user stories to pivotal tracker, tested stories, communicated updates to staff, and supervised two test coordinators.
For many years I've been involved in these non-technical aspects of software development but am now interested in learning more about programming. The projects above were part of a nine week, part-time course called "Build Websites from Scratch" from Codecademy. The course primarily focused on HTML, CSS, Git and GitHub, and Command Line, with a brief introduction to Bootstrap, Javascript, and JQuery at the end. Each project focused on particular objectives. The course focused on using Google Developer tools, so projects were not optimized for other browsers. I'm proud of the work done so far, but know I have so much more to learn. I look forward to that challenge and taking this next step.
